티스토리 뷰
오늘은 제가 블로그에
코드를 붙여 넣을 때 사용하는
웹사이트를 소개해드리려고 합니다.
웹사이트 이름은
'Color Sciprter'
입니다.
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com

초기 화면은
위와 같습니다.

붙여 넣을 언어는
검색해서 선택할 수 있지만
'자동'
메뉴를 선택한다면
붙여 넣은 언어가
자동으로 선택이 되기 때문에
굳이 건드리시지 않으셔도 됩니다.

'스타일 패키지' 메뉴에서는
'스타일'을 선택하실 수 있습니다.
기본 스타일
|
1
2
3
4
5
|
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, world!");
}
}
|
핑크 레모네이드 스타일
|
1
2
3
4
5
|
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, world!");
}
}
|
서브라임 블랙 스타일
|
1
2
3
4
5
|
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, world!");
}
}
|

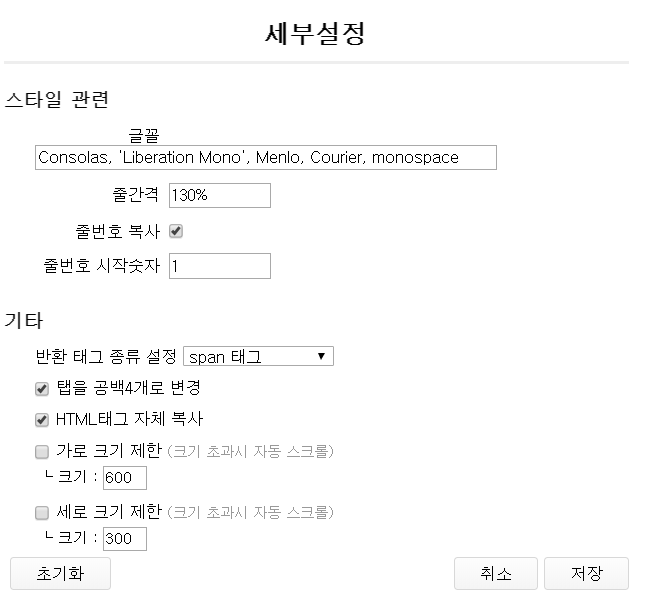
세부 설정에서는
줄 간격
줄번호 복사
줄번호 시작 숫자
글씨 크기 등등
을 설정하실 수 있습니다.

여기까지 설정을 하셨다면
나머지는
코드를 붙여 넣고
오른쪽 아래의
'클립보드에 복사'
버튼을 누른 후
티스토리 블로그에 와서
'Ctrl + V'
붙여 넣기
를 하시면 됩니다.
그러면

블로그에서도 코드를
깔끔하게 볼 수 있습니다.
간단하죠 ㅎㅎ
참고로
'Color Scripter' 홈페이지의
'확장 스토어'에서는

추가 언어팩과
스타일 패키지를
구매하실 수 있습니다.
물론 이거는 로그인 후 사용할 수 있는 기능입니다.
저처럼 기본 패키지도 상관없으시다면
무료로 홈페이지를 사용하실 수 있습니다.
'IT > 소프트웨어 | 웹사이트' 카테고리의 다른 글
| [수원시 재난기본소득] 4월 9일 수원시 재난지원금(5부제) 신청하기 (0) | 2020.04.15 |
|---|---|
| [웹사이트] 동물의 숲 마이 디자인 - 사진 도트로 변환, QR 코드 만들기 (2) | 2020.04.06 |
| [웹사이트 추천] 모여봐요 동물의숲 주민 인기 순위 사이트(인기 동물 검색) (0) | 2020.04.03 |
| [소득 하위 70% 긴급재난지원금] 소득인정액 모의계산 복지로 사이트!(중위 소득 150%) (2) | 2020.03.31 |
| [알바몬 사용법] 알바몬 이력서 관리(열람), 맞춤알바 구하기!! (0) | 2020.03.23 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 무리뉴
- 포체티노 인터뷰
- 스포츠 영어
- 오피스
- 앱
- 한글
- 축구
- 한컴
- 솔샤르
- 축구 영어
- 손흥민 골
- 산체스
- 포체티노
- 영어 단어
- 손흥민
- 엑셀
- 영어
- 웹사이트
- 맨체스터 유나이티드
- 단어
- 일상 영어
- 어플리케이션
- 어플 추천
- 파워포인트
- 맨유
- 단어장
- 영어 공부
- 축구 유튜버
- 토트넘
- 영단어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함




